Designing the AI-Powered Copilot Experience
Time
March 2024 - April 2024
Role
Lead UI/UX Designer
Contributions
Design Exploration & Refinement
Responsive Design
Component System Creation
Visual & Brand Alignment
Dev Handoff & QA
Deliverable
Standalone marketing landing page for ZoomInfo Copilot
Overview
As ZoomInfo expanded its AI capabilities, we needed a dedicated destination to introduce Copilot — our new data + AI-powered GTM solution. The goal was to create a centralized hub that clearly communicates what Copilot is, how it works, and the value it brings to sales teams.
I led the UX and visual design of this standalone marketing page, built to support a company-wide launch and serve as the core landing point for all Copilot-related marketing. The project had a fixed, non-negotiable launch date, giving us less than two months to go from concept to launch.
With an accelerated timeline, I collaborated closely with cross-functional teams to rapidly explore, iterate, and deliver a polished experience that’s informative, high-impact, and conversion-driven.
Goals
Communicate Copilot’s key value propositions clearly and concisely.
Showcase AI-driven features and user benefits through guided content and visuals.
Create a scalable, flexible page layout for future content expansion.
Launch the page by May 12 to align with Copilot’s official release.



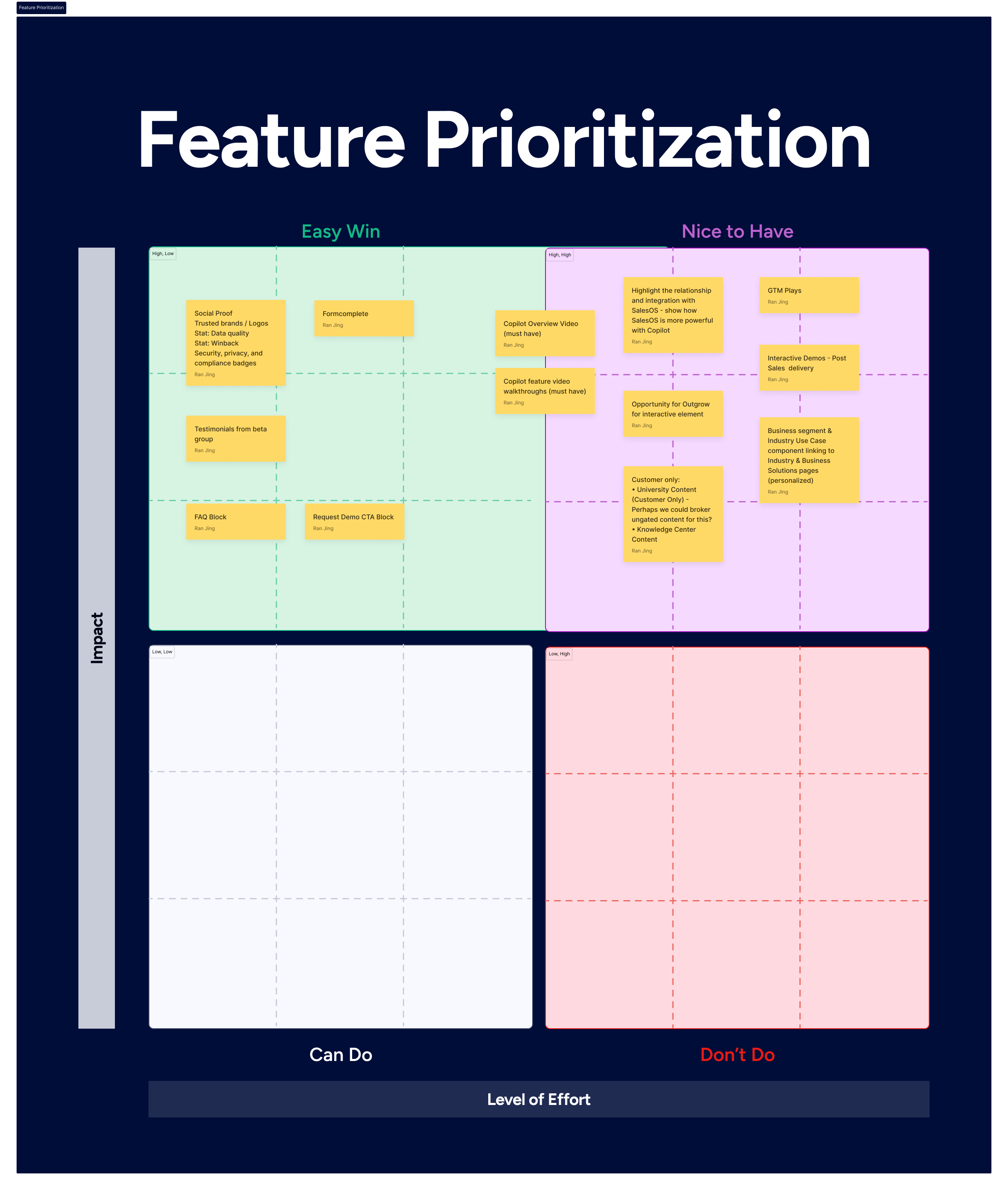
Exploring the Concept
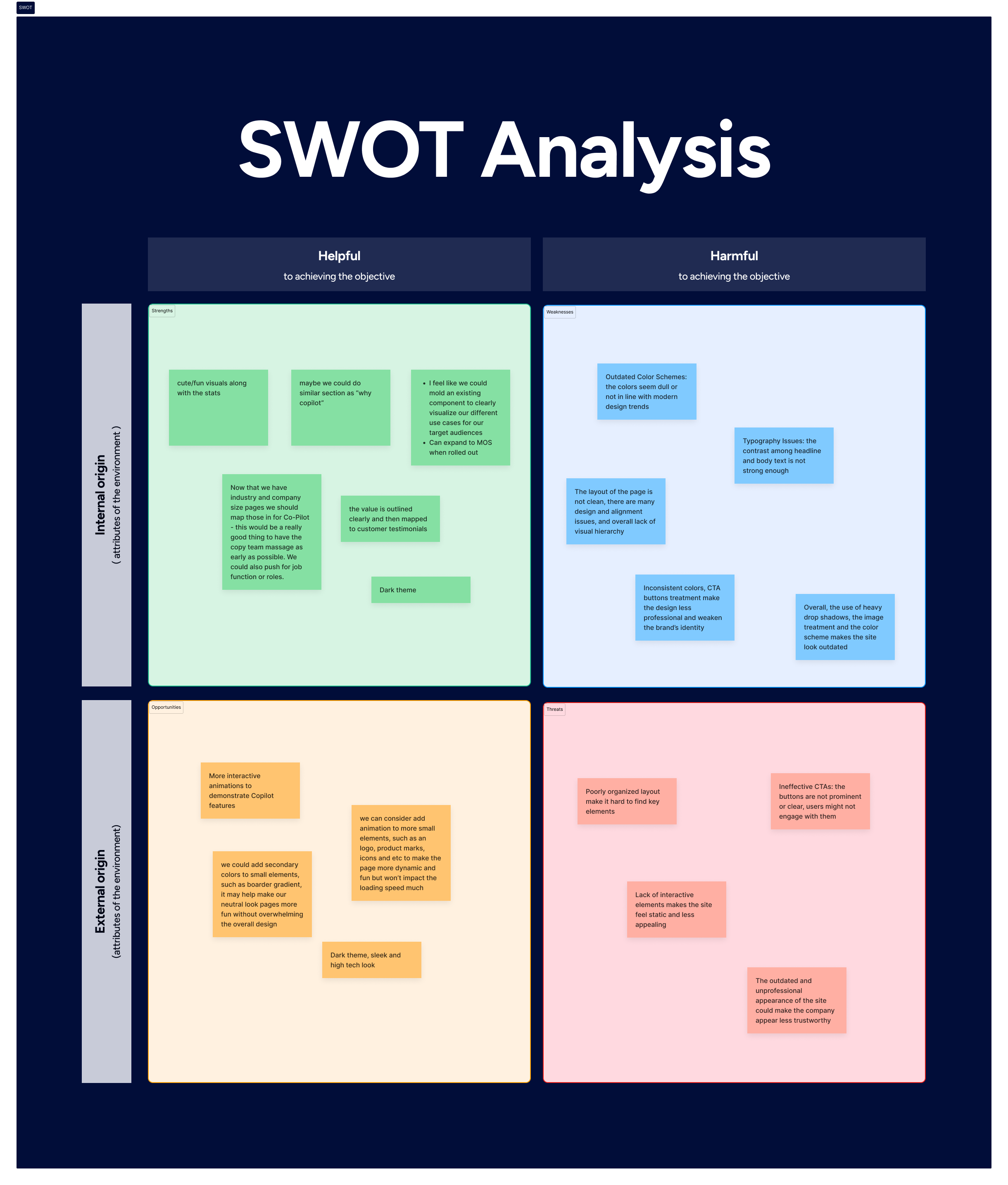
To set a strong foundation for the Copilot web page, I began with a comprehensive competitor analysis focused on both functionality and user experience. By conducting a SWOT analysis across key competitors, I identified gaps and opportunities that helped shape our own feature prioritization — ensuring the page would speak effectively to our target audience and stand out in the market.
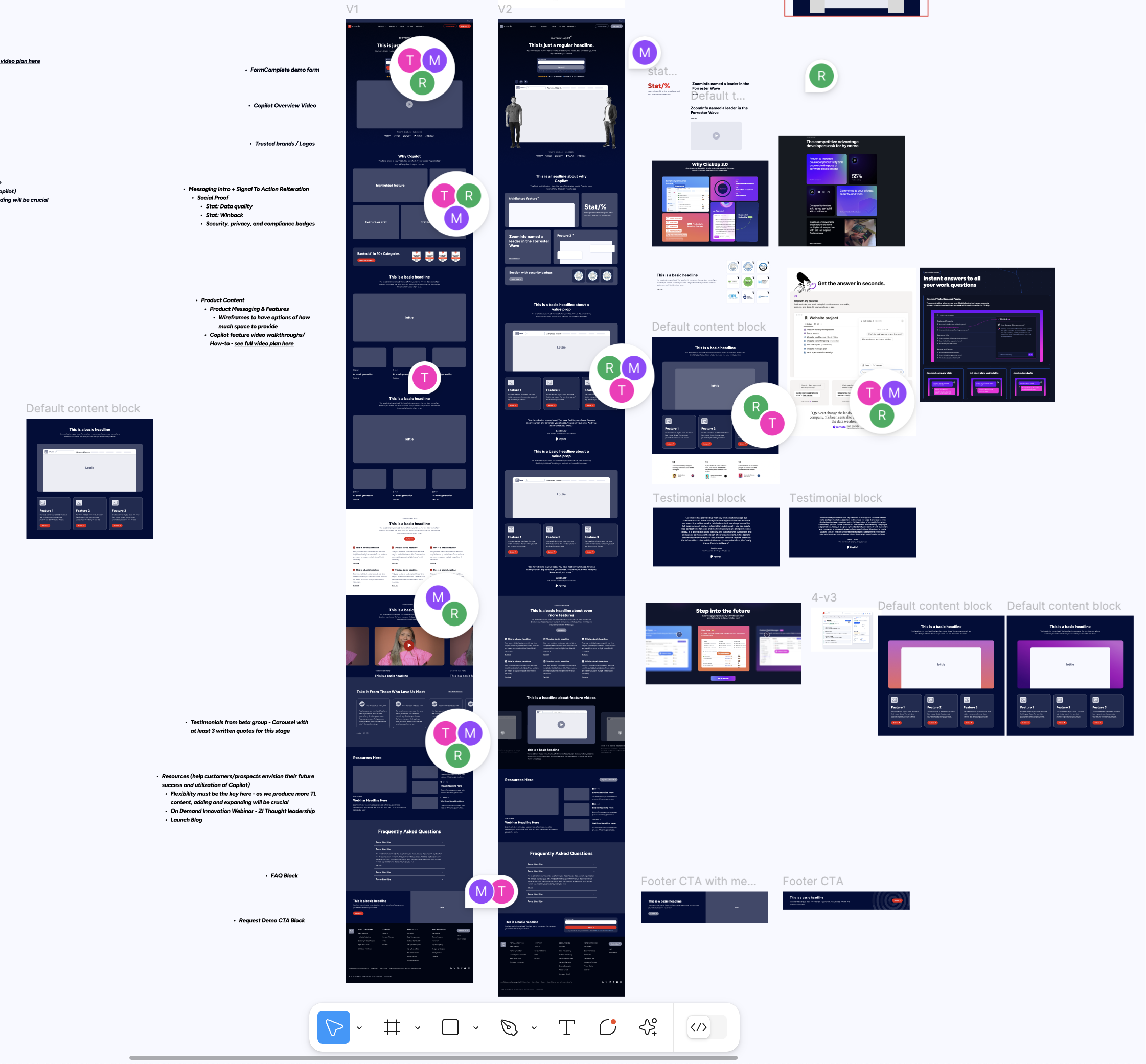
Recognizing the range of user roles involved in the buying journey — from executives to end users — I worked to define a structure that would guide each visitor through the value of Copilot with clarity and relevance. To validate this direction, I designed five variations of both low-fidelity and high-fidelity wireframes, mapping out the core content blocks, page logic, and user flows.
These explorations allowed us to quickly align across stakeholders and iterate on layout, messaging, and functionalityearly — ensuring the final experience felt cohesive, intuitive, and aligned with both user needs and business goals.
Designing the Value Narrative
One of the key sections of the Copilot page was crafted to clearly communicate how the product empowers sellers—bridging the gap between complex AI capabilities and tangible outcomes for end users. I designed a scroll-triggered, narrative-driven layout to guide users through Copilot’s core value pillars: Sell With Confidence, Act With Insight, and Optimize With AI.
Each message is paired with a product visual that reinforces the concept. From integrations with key sales platforms to personalized email generation and AI-powered chat, the visuals bring Copilot’s capabilities to life. Subtle animationsand iconography were introduced to keep users engaged and emphasize the sophistication of the technology without overwhelming the experience.
This section also played a strategic role in aligning messaging across product, design, and marketing—ensuring that the visual story matched the positioning and drove home the credibility of Copilot’s AI-driven advantage.
Bringing AI to Life with Motion and Modular Interactions
This section was designed to highlight how Copilot turns complex data into clear, actionable insights. At the top, a Lottie animation brings the product to life—simulating the interactive chat experience and demonstrating how users can surface key account insights in seconds through natural prompts.
Below the animation, I created a set of modular cards to showcase Copilot’s three core capabilities:
Real-time alerts on account, contact, and intent changes
AI-suggested next steps for decisive engagement
Instant summaries through interactive chat
Each card pairs a simple icon with focused messaging, keeping the content approachable and easy to scan. To make the section feel more dynamic and responsive, I designed subtle hover animations that highlight each card on interaction—reinforcing the feeling of interactivity and polish.
This section not only communicates functionality but captures the intuitive and intelligent nature of the Copilot experience.
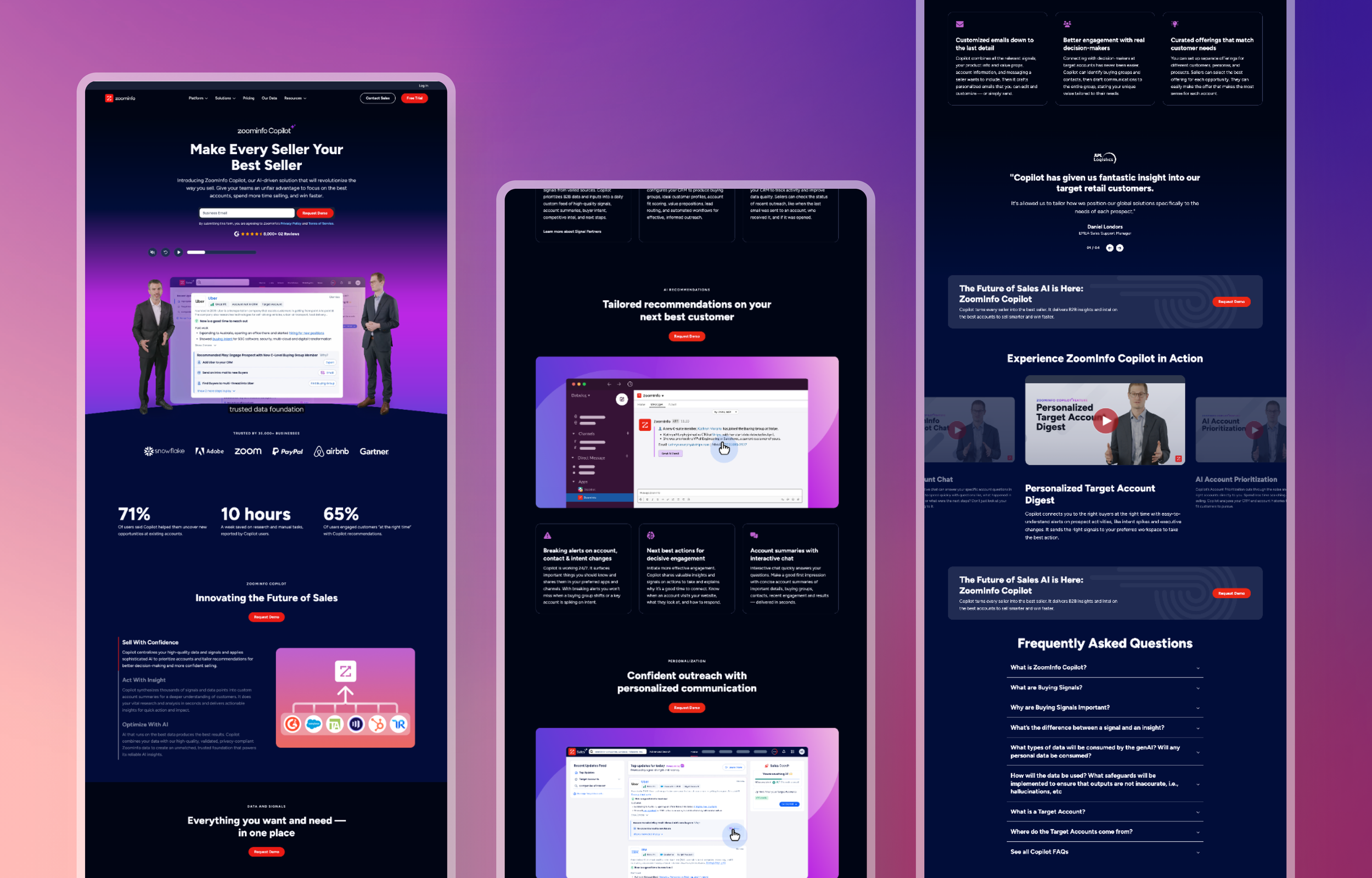
Final Design
The final page delivers a seamless, product-forward experience that captures Copilot’s value through focused storytelling, interactive media, and bold visuals. Every section was purposefully crafted to align with a clear narrative: Copilot helps sales teams unify their data, take smarter action, and move faster with AI.
Key components include:
Hero section that clearly communicates the Copilot value prop with an anchor tagline and demo CTA.
Video walkthrough and Lottie animations to demonstrate core functionality and drive engagement.
Feature blocks that balance technical depth with scannable clarity for multiple personas—from CROs to end users.
Social proof and trust-building elements like G2 ratings, customer quotes, and security badges.
Modular resource and FAQ sections designed for future expansion post-launch.
The visual system uses ZoomInfo’s brand language with a Copilot-specific palette and motion treatments to give the page a distinct identity while maintaining consistency across the broader site.
Launched on a fixed deadline in coordination with Copilot’s public debut, the page is now the central destination for all Copilot campaigns, helping drive awareness, education, and demo conversions.
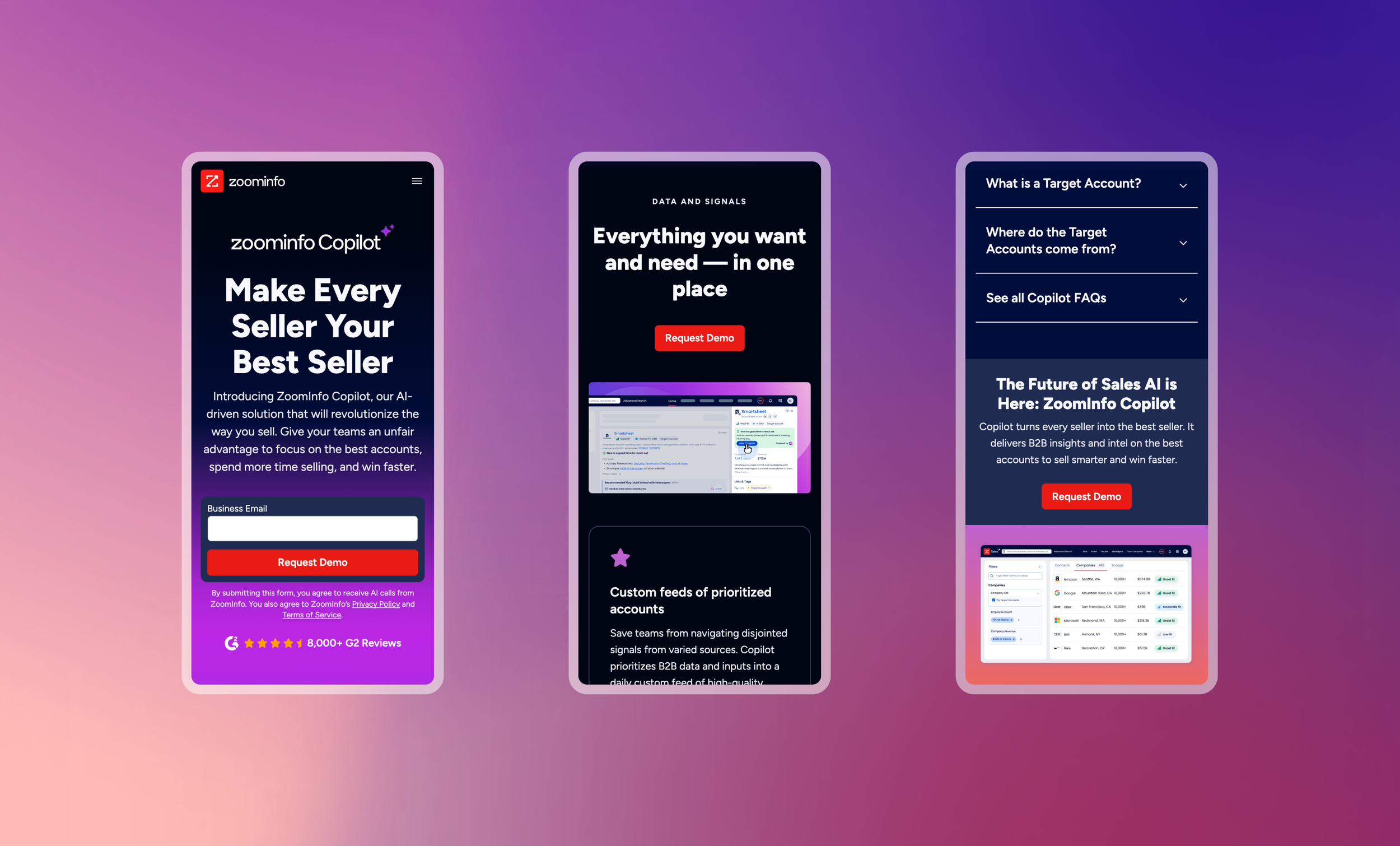
Responsive Design
Given the range of channels driving traffic to the page—social, email, search, and events—it was essential that the design remained consistent and high-performing across all devices. I applied a mobile-first mindset to the layout system, carefully adapting typography, image scale, and interactive patterns for smaller viewports.
Special attention was paid to the motion-heavy components, ensuring they were both performant and visually compelling on mobile without compromising the experience. Every breakpoint was thoughtfully tested to ensure the design remained intuitive, accessible, and conversion-focused.
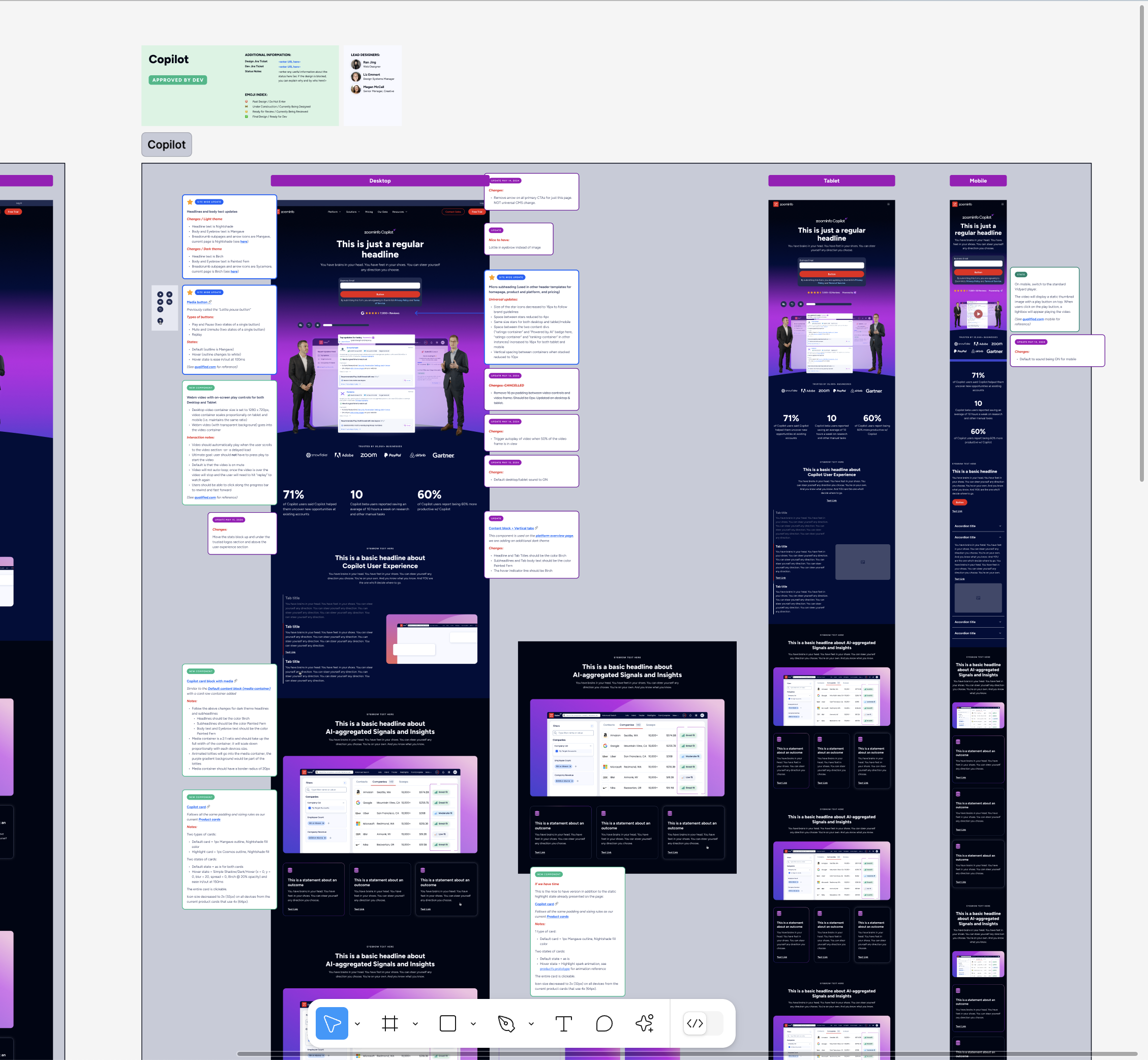
🚀 Developer Handoff & QA
With a tight, non-negotiable timeline, seamless collaboration between design and development was critical. I prepared detailed Figma specs with clear annotations, hover states, and animation references (including Lottie files) to ensure smooth implementation.
We leveraged our design system and modular components where possible to reduce lift. During QA, I partnered closely with the web team to test across devices and browsers, reviewing every detail—from alignment and spacing to animation performance and responsiveness.
Rapid feedback loops allowed us to address issues quickly and stay on track for the May 12 launch.
🎉 Final Outcome & Impact
The Copilot page launched on schedule and immediately became a central pillar of ZoomInfo’s go-to-market strategyfor its AI product suite. From May through November, it attracted over 124K sessions and ranked among the top 10 most engaged pages on the site.
This performance highlights its effectiveness not just as a marketing asset, but as a tool for educating and converting high-intent audiences. The page significantly boosted user engagement and strengthened Copilot’s brand presenceacross digital channels.
It also established a scalable, modular framework for showcasing future AI features and use cases.
🌟 Takeaways & Learnings
This project pushed the boundaries of fast-paced execution and cross-functional alignment. With a fixed deadline and an evolving product narrative, it required tight collaboration, proactive problem-solving, and adaptability across teams.
One of my biggest takeaways was the value of building early alignment around narrative flow and component prioritization. Doing so helped us move quickly and make confident design decisions later.
It also reinforced how critical it is to design with dev constraints and timelines in mind—great design isn’t just about how it looks, but how fast and effectively it can ship.