Designing Interactive UI Assets
Time
March 2025
Role
Lead UI/UX Designer
Contributions
Visual Design
Product Illustration
Deliverable
Product UI Illustration Assets
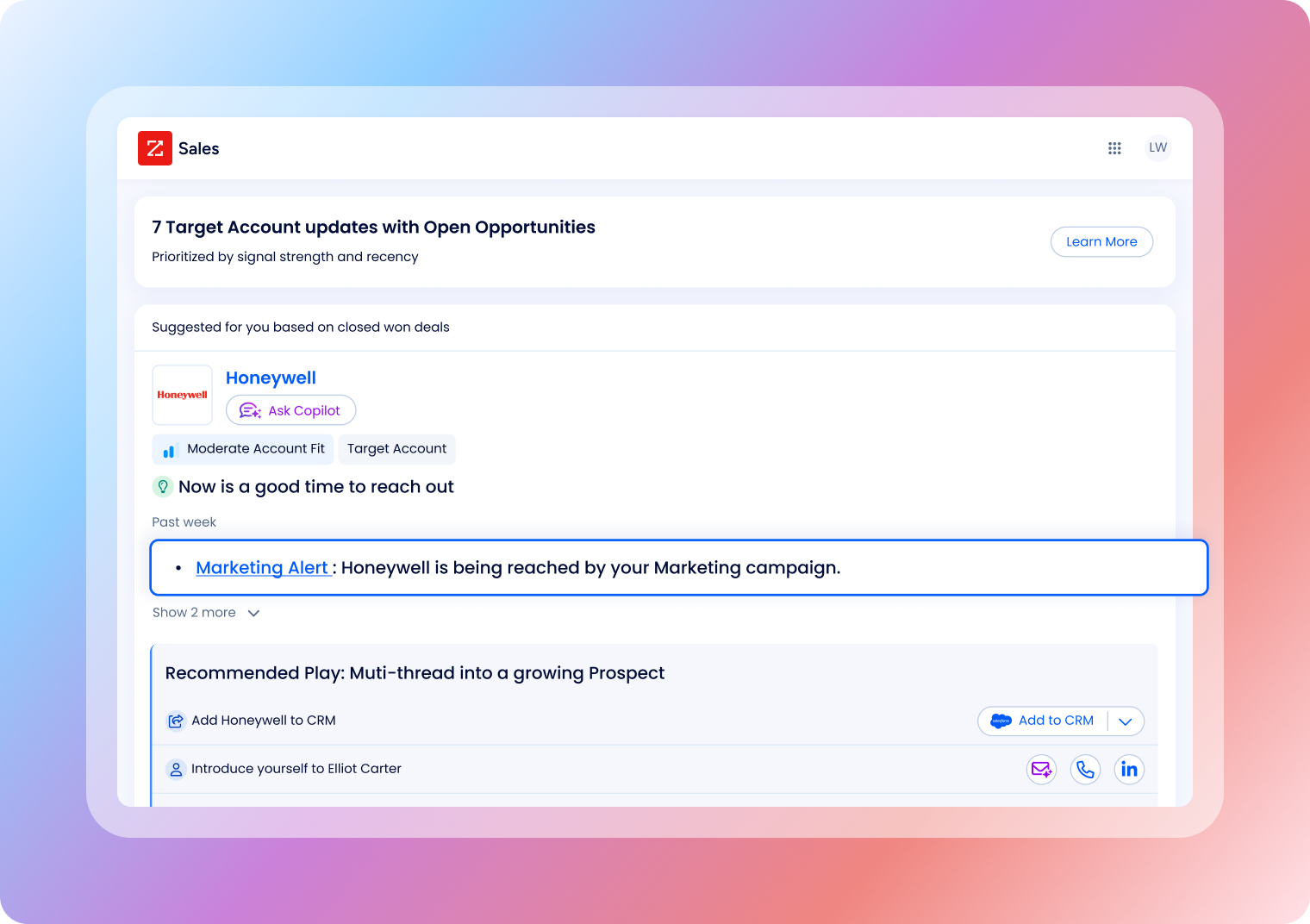
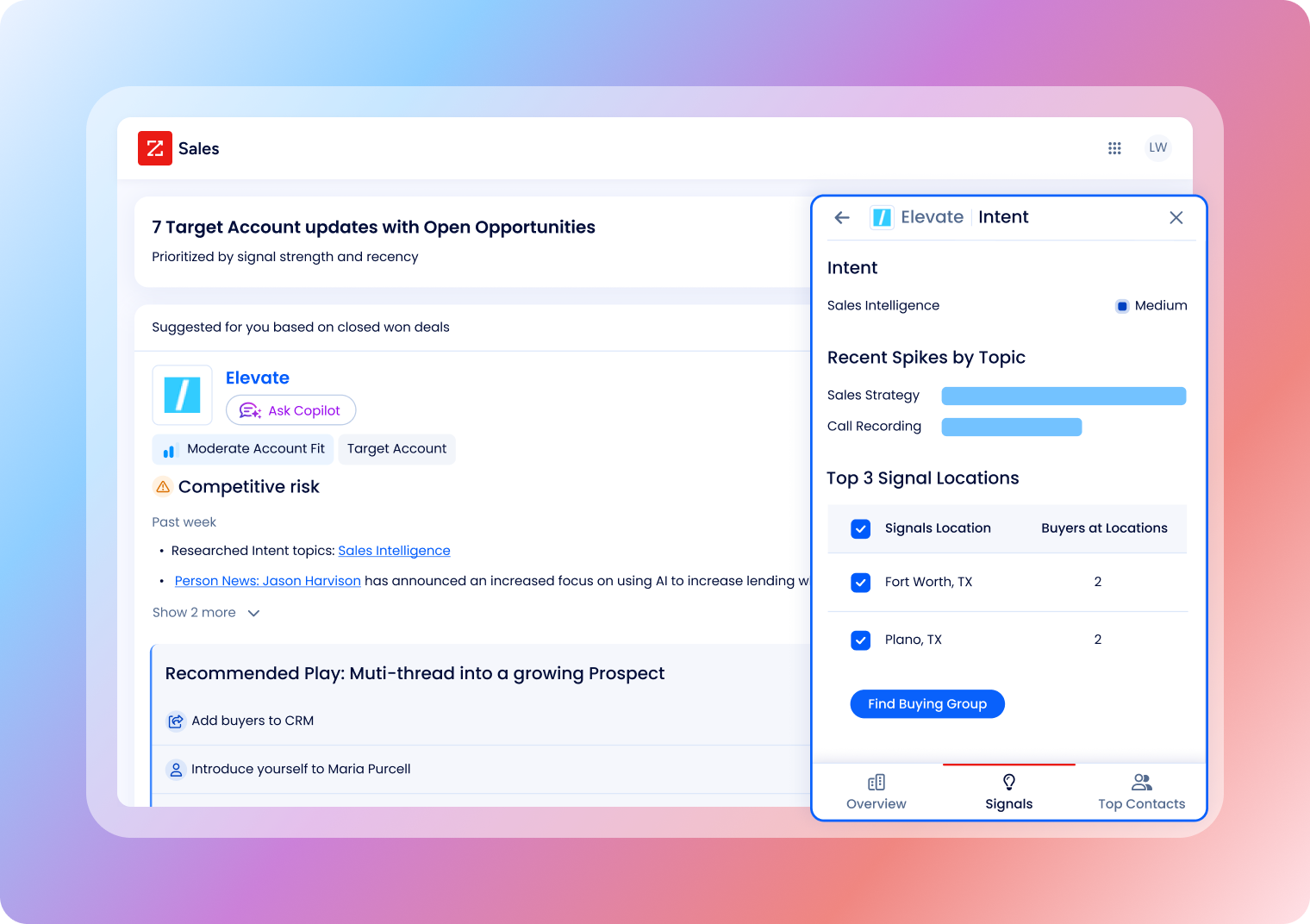
Bringing Features to Life with Illustration
To improve the clarity and consistency of the Value Proposition & Features Blocks on ZoomInfo website, I replaced raw UI screenshots with stylized illustrations. This approach enhances the user experience by making complex UI elements more digestible while maintaining brand alignment. Illustrations are created to effectively communicate key functionalities without relying on direct UI captures, ensuring flexibility across different sections of the website.
Bringing It All Together
The illustrations were designed with a focus on brand consistency, simplicity, and adaptability. They align with ZoomInfo’s visual language, maintaining essential UI elements while abstracting unnecessary details. By creating clean, scalable visuals, I ensured they remain effective across desktop, mobile, and various placements without compromising clarity.
The final assets integrate seamlessly into the web experience, reinforcing the product’s value without overwhelming users with raw interface elements. This project not only improved the visual presentation of key features but also contributed to a more polished and engaging site design.