Miscellaneous visual design project
Time
2022-2024
Role
Visual Designer
Contributions
Visual Design Execution
Brand Consistency & Elevation
Digital Asset Creation
Exploration with Brand Elements
Deliverables
A variety of digital assets including ads, social graphics, and internal visuals
Project Overview
This collection showcases a range of digital assets I created at ZoomInfo. From social posts to ad creatives, I focused on visually elevating each piece while staying true to brand guidelines. These projects gave me the opportunity to explore brand elements in new ways—balancing consistency with creativity to bring more personality into the visual system.
Pipeline Blog Creative Assets
To support the launch of ZoomInfo’s Pipeline blog, I created a set of social assets and blog thumbnails that visually align with the brand while adding energy and clarity. The goal was to create a cohesive, scroll-stopping look that drives engagement and reflects the editorial tone of the content.
Email Design
Designed a wide range of email assets across campaigns, product launches, and lifecycle messaging. Focused on creating visually engaging, brand-consistent designs that communicate clearly across devices.
From hero visuals and promotional banners to modular layouts and thumbnails, I ensured each piece was optimized for clarity, responsiveness, and conversion. Every design balanced visual impact with strategic messaging to support marketing goals and user engagement.
Internal Enablement & Culture Assets
A collection of internal-facing visual assets designed to support ZoomInfo's enablement programs and promote company culture. These include event branding, program announcements, and campaign visuals for initiatives like the Emerging Leader Program and New Manager Boot Camp. Each design balances brand consistency with bold, engaging visuals that energize internal communications.



Datasheets
Designed modular product one-pagers that simplify complex offerings while staying visually aligned with brand guidelines. The layouts prioritize clarity and readability, using color, icons, and hierarchy to guide attention. These datasheets serve as quick-reference tools for reps and prospects alike, effectively communicating key product benefits and stats at a glance.



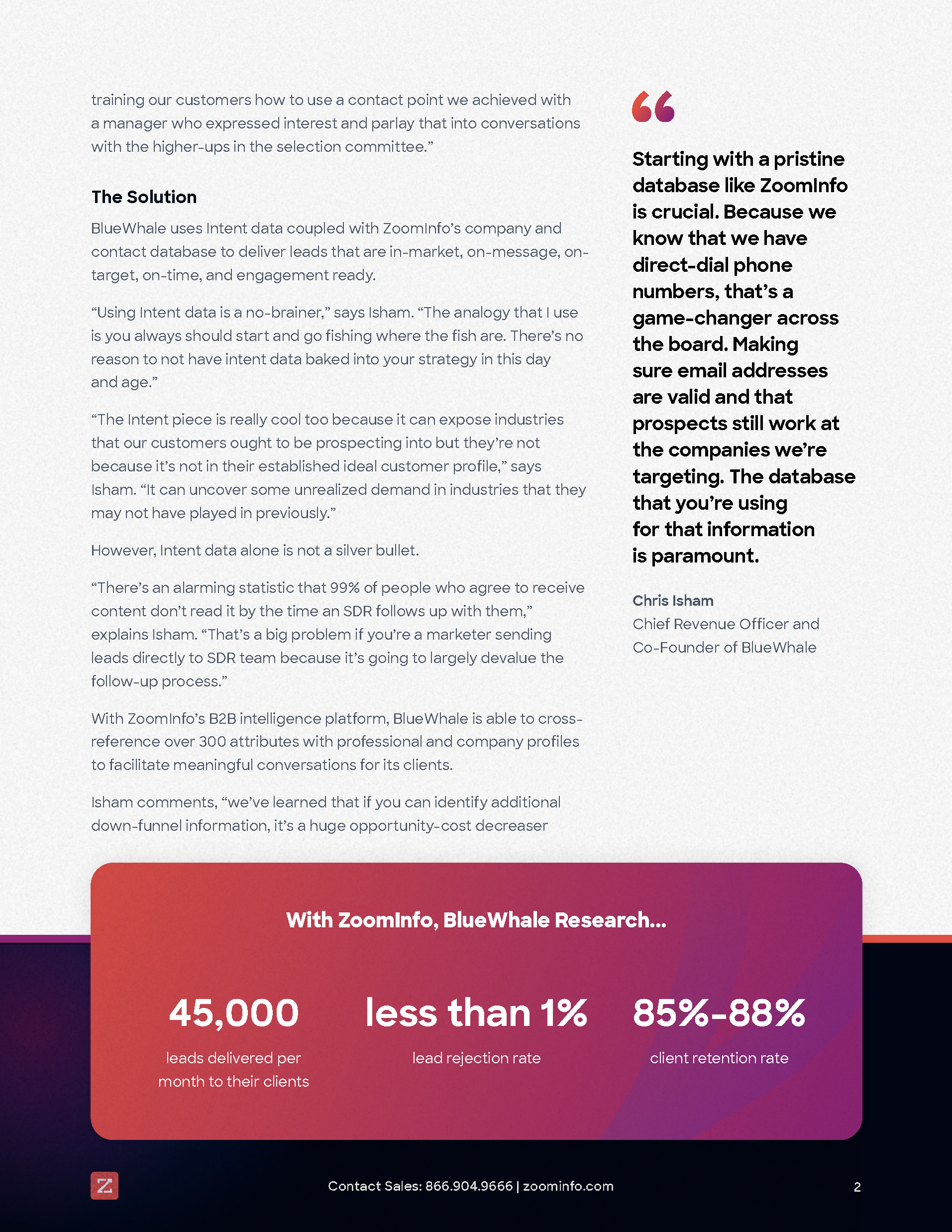
Case Studies
Created visually engaging customer success stories that highlight real-world impact. Each layout balances narrative flow with branded visuals—pull quotes, results callouts, and customer highlights—all designed to make the outcomes easy to scan and compelling to share. These assets support sales conversations by building trust and credibility through proof points.
Event Assets
Designed branded visuals for ZoomInfo’s event presence, including booth graphics, signage, and large-format displays. The goal was to create a cohesive, bold experience that reinforces brand recognition and communicates key messaging at a glance—whether in a busy expo hall or a small breakout session.