Marketing Product Page Redesign
Time
Dec 2024 - March 2025
Role
Lead UI/UX Designer
Contributions
Design Exploration & Refinement
Responsive Design
Visual Asset Creation
Dev Handoff & QA
Deliverable
Hi-Fidelity Product Page Template Design
Desktop and Responsive Designs
Overview
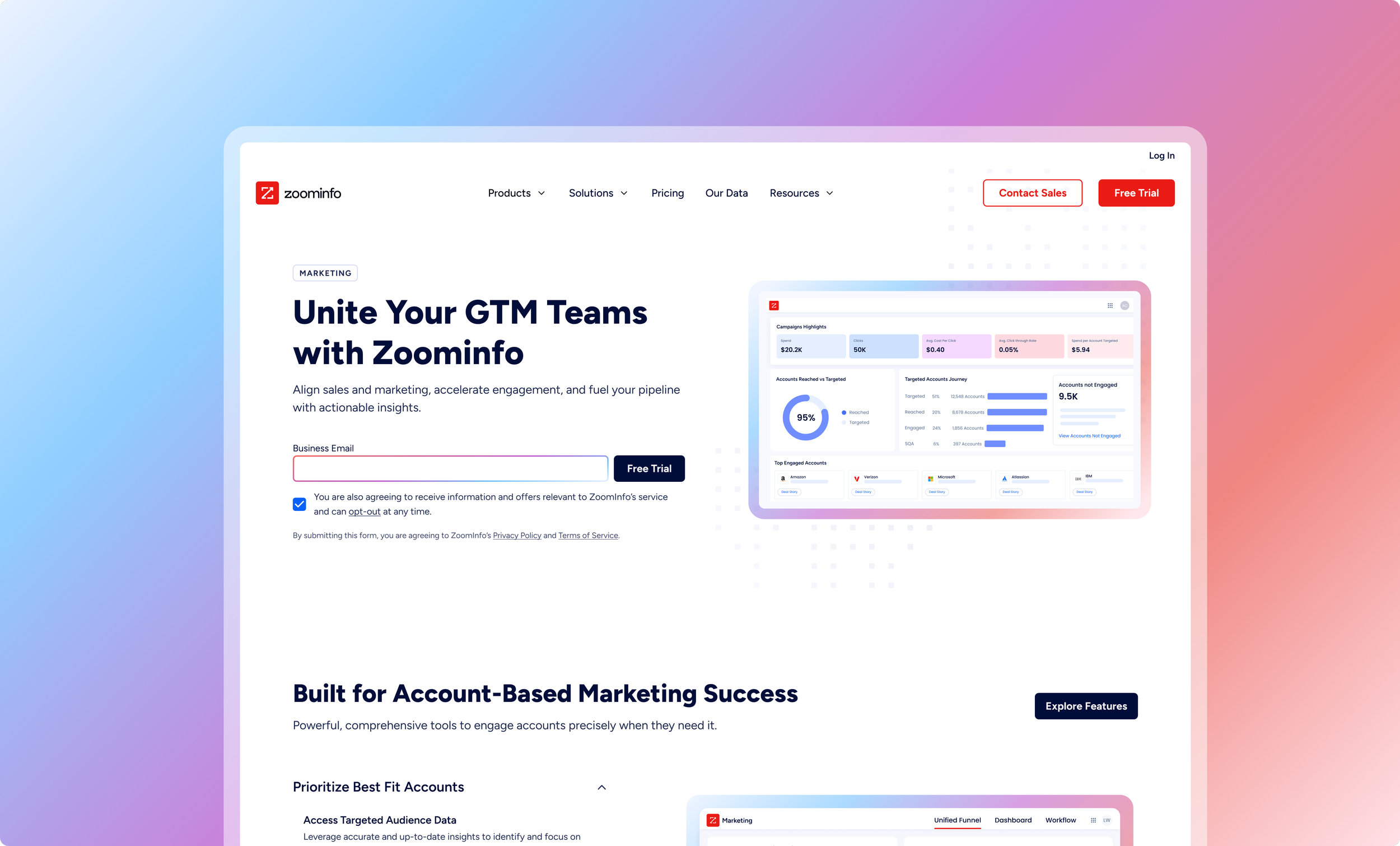
I led the redesign of ZoomInfo’s Marketing product page with two primary goals: improve its relevance for enterprise buyers and align the visual and UX direction with ZoomInfo’s elevated brand system, introduced in the homepage redesign. This page also served as a foundational template for all other product pages—designed to be modular, flexible, and scalable.
BeforeAfterGoals
Reflect the updated ZoomInfo brand through modern, consistent visuals and messaging.
Highlight product value in a way that resonates with enterprise and upmarket audiences.
Establish a scalable page structure that can be reused across ZoomInfo’s product suite.



Exploring the Concept
To kick off the redesign, I collaborated closely with our product marketing and brand teams to unpack the goals and content priorities for the new Marketing page. We knew the layout needed to communicate product value to enterprise buyers, align with the refreshed ZoomInfo branding, and serve as a modular template for future product pages.
I explored various layout directions in Figma, organizing our files into clear workstreams: full-page wireframes, section-level explorations, alternate hero variants, and responsive mocks. Throughout this process, I referenced design inspiration from leading B2B SaaS websites, ZoomInfo’s updated homepage, and our internal component libraries.
We broke the page into key content blocks—hero, benefits, differentiation, social proof, resources, CTA, and FAQ—and iterated on multiple visual treatments and structural variations. I also explored several visual styles for product illustrations and benefit graphics to ensure clarity and brand alignment.
This exploration phase helped us align on a final direction that balanced scalability, storytelling, and enterprise-level polish.
Modular Core Benefits with Interactive Visuals
To clearly communicate ZoomInfo Marketing’s key benefits while keeping the experience dynamic and digestible, I designed a modular accordion section with interactive visuals. Each benefit—Prioritize Best Fit Accounts, Convert More Pipeline, and Maximize Productivity—is paired with a corresponding product illustration on the right.
As users click through the accordion on the left, the right-side visual dynamically updates to reflect the selected value prop. On hover, specific UI elements within the illustration are highlighted to guide attention and reinforce the message. This approach makes complex features more accessible while maintaining enterprise-level polish.
The layout and visuals were intentionally designed to be flexible and reusable across other product pages, aligning with our scalable component strategy.
Dynamic Testimonial Carousel to Build Trust
To strengthen credibility and support conversion, I implemented a shared testimonial carousel component—originally developed for the homepage—into the Marketing product page. This new component combines customer quotes and video testimonials, tailored to showcase real-world success and resonate with enterprise audiences.
While the component was not custom-designed for this page, I adapted its layout and content to align with the storytelling needs of the product experience. The carousel enables seamless navigation between testimonials, highlighting recognizable brands and measurable outcomes that reinforce ZoomInfo’s value proposition.
Integrated a Resource Hub for Users in Discovery Mode
To support users exploring ZoomInfo’s capabilities, I integrated a modular resource hub featuring curated webinars, playbooks, and guides. Designed to offer added value during early-stage research, the section encourages deeper engagement by surfacing relevant, high-intent content directly within the product page.
The layout highlights recent and popular resources while maintaining visual consistency with the broader design system. Each card is visually distinct, making it easy for users to browse and access material that aligns with their needs—all without leaving the page.
Final Design
The final design brings together clarity, credibility, and conversion. I led the creation of a refreshed Marketing product page that not only aligns with ZoomInfo’s brand system but also serves as the scalable foundation for future product pages. The layout prioritizes key messaging and user experience, starting with a strong hero that clearly communicates value and includes a form for lead capture.
Interactive visual components highlight product capabilities—such as the accordion-based benefits section with dynamic illustrations and hover effects. A shared testimonial carousel, repurposed from the homepage redesign, reinforces trust with quotes and videos from enterprise clients. I also integrated a resource hub and expandable FAQ to support users in discovery mode, extending the page’s value and SEO.
Built for scalability and performance, the layout is fully responsive and systematized using modular components from our Figma design system, enabling faster builds across all product pages going forward.
Responsive Design
As part of the redesign, I created tailored layouts for tablet and mobile to ensure the homepage delivered a seamless experience across all devices. I carefully adjusted typography, spacing, and layout hierarchy to maintain clarity and usability at smaller breakpoints.
Interactive elements—like tabbed content, image transitions, and call-to-actions—were optimized for touch interaction and vertical scrolling. I also worked closely with developers to ensure design fidelity across breakpointsduring implementation, addressing edge cases and providing solutions for content stacking, scaling, and accessibility.
The result is a responsive experience that feels intentional and user-friendly, regardless of screen size.
🚀 Developer Handoff & QA
Collaborated closely with the dev team to ensure a smooth handoff, providing clear specs, assets, and interaction details. Conducted thorough QA across breakpoints and states to validate design accuracy and functionality before launch.
🎉 Final Outcome & Impact
The updated Marketing page successfully balances storytelling with structure—bringing ZoomInfo’s refreshed brandto life while serving as the reusable blueprint for future product pages. It provides a more relevant, compelling experience for enterprise buyers and supports internal teams with a scalable, easy-to-implement design system.